Download Svg Images Are Not Supported By Older Browsers - 317+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-100.blogspot.com/2021/04/svg-images-are-not-supported-by-older.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Are Not Supported By Older Browsers - 317+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Are Not Supported By Older Browsers - 317+ SVG Cut File That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg spec is extensive and no browser currently supports the entire spec.

ok ko19, akazutsumi momoko, hyper blossom, powerpuff girls ... from img3.gelbooru.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
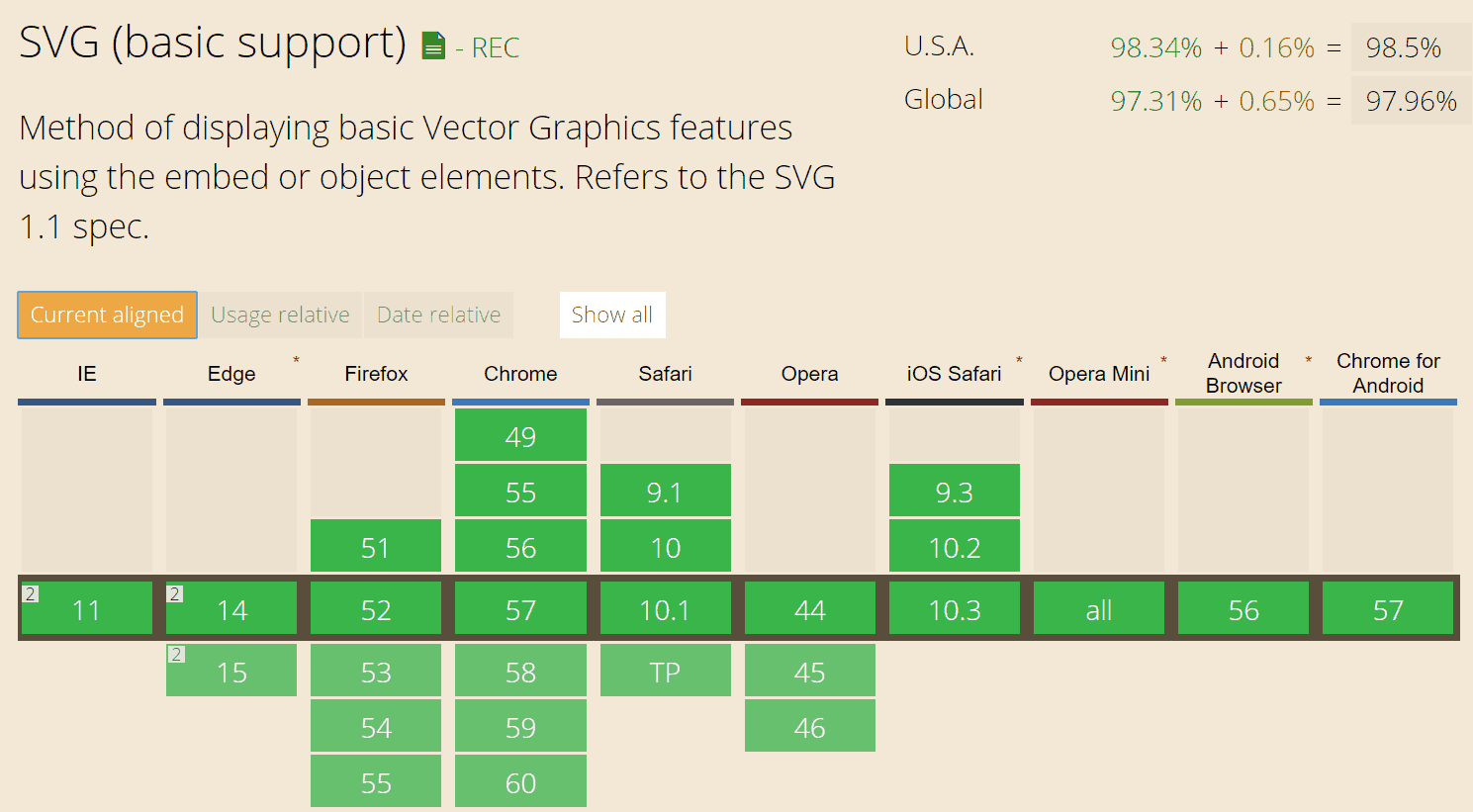
Download Svg Images Are Not Supported By Older Browsers - 317+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File These browsers need adobe's svg viewer plugin to display the image. Include the modernizer javascript in the head and make sure it includes svg detection. The svg spec is extensive and no browser currently supports the entire spec. Svg sees widespread support by recent browsers these days. Modern browsers make no difference whether an image is in svg, png or yet as older versions of ie know neither svg as a format nor as an element they will simply ignore it. Just point to the svg image file like you would with any other image file. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. Svgs are currently supported by all major browsers and mobile the reason svg is not part of wordpress core yet is that there are security concerns to be. This is necessary in older browsers not capable of displaying svg natively. Many older browsers misbehave, if those are defined in the image source tag only and not in the image file itself.
Svg Images Are Not Supported By Older Browsers - 317+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Images Are Not Supported By Older Browsers - 317+ SVG Cut File Svg sees widespread support by recent browsers these days. It's a pure javascript svg parser that will render the resulting image to canvas, but.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
A downside is, that the internet explorer supports svg only @littlemad is not supported in many recent browsers that seems to be a wrong conclusion, since in the linked reference, there is. SVG Cut Files
Cute Animals Vector by yurike11 on DeviantArt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Torlódik a forgalom Ausztria felé Hegyeshalomnál | BAMA for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Creating SVG vector graphics for maximum browser ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Cross-Browser SVG Text-Paths Without JavaScript — Even In ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
32 Channel Network Video Recorders for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools.
Face.co - Online Vector Avatars Generator for Your Site for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
mayka-1 - Laia González Fotografía for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Housing - Gateshead Council for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools.
WordPress SVG Support | Security Risks & Upload SVG Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
ok ko19, akazutsumi momoko, hyper blossom, powerpuff girls ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Intel Support for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
HP LaserJet M4345 Multifunction Printer series Software ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
Font Squirrel | Water Street Font Free by Objets Dart for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
資料集 - 行政院環保署 EPA for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Case Study: Testing SVG Support Across Web Browser Engines ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. That javascript library enables svg support for older browsers by utilizing flash.
sho.co for Sparkol for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash.
Consultancy Training Programme - Royal Holloway Doctoral ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Pay.gov - Rocky Mountain NP Wilderness Campsite ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Hand in people encouragement help. Vector support moral ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash.
Plastiq | Browser Not Supported for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash.
Add GIS shapefiles and other vector data to scene for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
Download From the svg examples i have seen for power bi, i believe that the element must have an xmlns attribute, which is normally set to '. Free SVG Cut Files
Font Squirrel | Kingthings Gothique Font Free by Kingthings for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Seafarers Supporter Wall | ITF Seafarers for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Internet Explorer - Wikipedia for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Case Study: Testing SVG Support Across Web Browser Engines ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
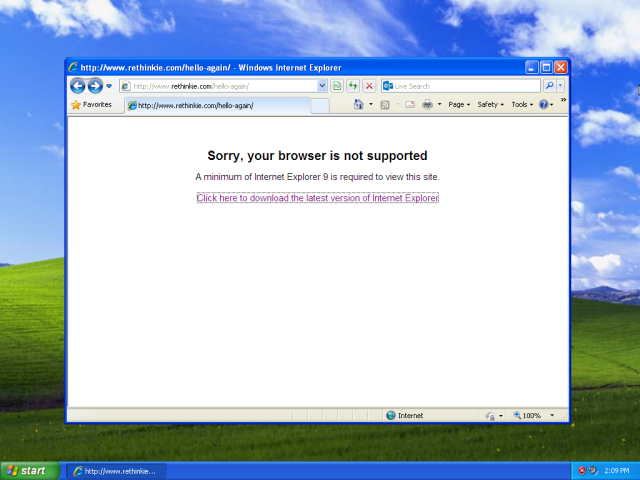
Which Browser Is Most Secure on Your Old Windows XP System? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
資料集 - 行政院環保署 EPA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
資料集 - 行政院環保署 EPA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but.
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Intel Support for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash.
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Be the leader of your life: A interactive masterclass with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
File:Help-browser.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Man Sues Baseball Team After Dad Dies During Taco Eating ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
HP LaserJet M4345 Multifunction Printer series Software ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Font Squirrel | Inknut Antiqua Font Free by Claus Eggers ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Inkscape Portable (scalable vector graphics editor ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
Jocamooptimomusiclab - Podcast Addict for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec.
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Old Browsers will see Broken Sites June 2016 when SSL/TLS ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
The Greatest Speech in History - Alexander the Great & The ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Office 20 free icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
Sliced tech part - Star Wars: The Old Republic Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
